前端Vue入门总结
一. 概述
在目前的互联网大环境下,如果只有一门技术傍身,不足以胜任市场对研发的要求,于是想学习大前端技术栈。笔者接触前端是从开发微信小程序开始的,它的数据双向绑定机制,让写习惯了客户端的我叹为观止。目前我入门前端的技术路径是:客户端—微信小程序—混合AppH5开发—Web前端。一些我自己的经验总结出来,希望对你有所帮助。当然阅读这篇文章的前提是,你已经了解了基本的Html、CSS、JS语法。
二. 环境与工具
1. 前端环境搭建
笔者使用的Mac电脑,所有的环境搭建工作都是基于Mac电脑来操作的。首先安装node.js与npm:
node.js
node 是一个基于 V8 引擎的 Javascript 运行环境,它使得 Javascript 可以运行在服务端,直接与操作系统进行交互,与文件控制、网络交互、进程控制等。简单的说node.js就是运行在服务端的 JavaScript。你可能会有疑问,我写前端页面为甚么需要一个运行在服务端的的JS环境。其实我们这里使用node最关键是需要安装npm.
npm
npm是node.js的包管理工具(package manager),为啥我们需要一个包管理工具呢?因为我们在Web开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码、解压、再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用。他类似于iOS开发中的Cocoapods,Android开发中的Maven,这样就好理解了。node下载地址点击这里,按照步骤安装完成后,终端输入
node -v
npm -v
查看安装版本,出现下面的版本号说明安装成功。
注意如果提示
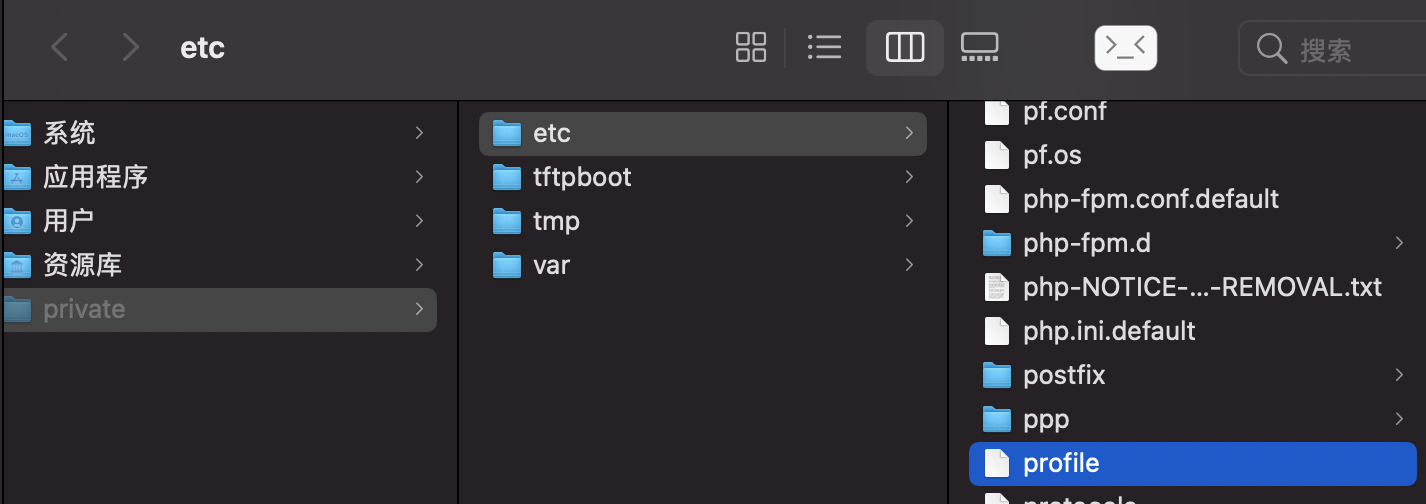
-bash: node: command not found,说明还需要配置一下环境变量。配置方式也很简单,在Finder中查找文件夹,输入路径/private/etc,找到profile文件,加上一下语句
export NODE_HOME="node安装路径(bin路径的父级路径)"
export PATH=$PATH:$NODE_HOME/bin
node安装路径(bin路径的父级路径):你可以通过命令which node 命令来查看。例如我的本地路径是/usr/local/bin/node,那么可以这样设置
export NODE_HOME="/usr/local"
export PATH=$PATH:$NODE_HOME/bin
重新保存文件后,再次输入node -v 验证一下。下面是一些npm常用命令:
// 本地安装模块
npm install <Module Name>
// 全局安装模块
npm install <Module Name> -g
// 搜索模块
npm search <Module Name>
// 更新模块
npm update <Module Name>
//卸载模块
npm uninstall <Module Name>
// 安装项目的全部依赖
npm install
yarn:
yarn是一个由 Facebook 贡献的 Javascript 包管理器。yarn是为了弥补npm的一些缺陷而出现的。在日常开发中你可以使用npm也可以使用yarn进行包的管理,只不过相比npm而言,它的速度更快,并提供了离线模式。关于它我们不会过多的介绍,你可以去它的中文网站查看.它的安装方式也很简单,直接通过Homebrew进行安装,命令 brew install yarn. 它的一些常用指令:
// 初始化一个新项目
yarn init
// 添加依赖包
yarn add [package]
// 添加依赖包的某个版本
yarn add [package]@[version]
// 升级依赖包
yarn upgrade [package]
// 移除依赖包
yarn remove [package]
// 安装项目的全部依赖
yarn install 或者 yarn
可以在项目中混用
yarn与npm,但是最好不要这样。
2. 开发工具选择
前端的开发工具基本就两个选择Visual Studio Code 或者 WebStorm,两者选择哪一个都可以,我个人更喜欢Visual Studio Code,其实选择它最主要原因是免费且开源,而且有强大的插件库。
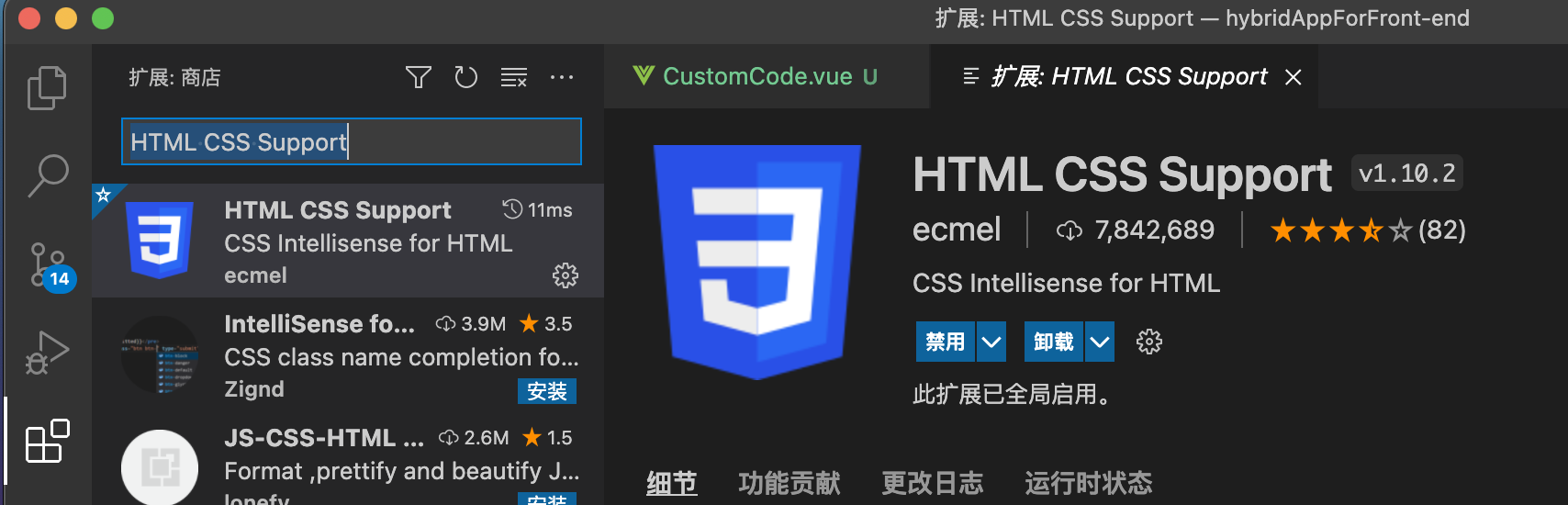
VSCode安装插件:
选择[扩展]-[搜索插件]-安装即可
下面是我使用的一些常用的VSCode插件:
(1) vue vscode snippets
它是Vue项目代码的骨架插件,例如输入vbase,会直接生成以下代码
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
</style>
相似的还有vdata、vmethod、vfor等操作
(2) Auto Close Tag 自动闭合HTML标签
(3) Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
(4) Color Highlight 颜色值在代码中高亮显示
(5) HTML CSS Class Completion CSS class提示插件
(6) Vetur Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备
(7) VSCode-icons 文件图标,方便定位文件
(8) Color Highlight 颜色值在代码中高亮显示
(9) HTML CSS Support 智能提示CSS类名以及id
(10) Beautify 格式化代码工具,美化javascript,JSON,CSS,Sass,和HTML
(11) Open in Browser 直接在浏览器中打开你当前的文件
三.Vue项目搭建与开发事项
目前前端几大主流框架React、Vue、Angular,三个框架各有优劣,个人感觉Vue的入门难度最小,而且有良好的中文教程和广泛的第三方支持,如果要入门前端技术,从Vue入手是比较明智的。
1.Vue项目搭建
使用Vue CLI脚手架构建Vue项目
(1). 使用 npm 或 yarn 全局安装 Vue CLI
npm install -g @vue/cli
# OR
yarn global add @vue/cli
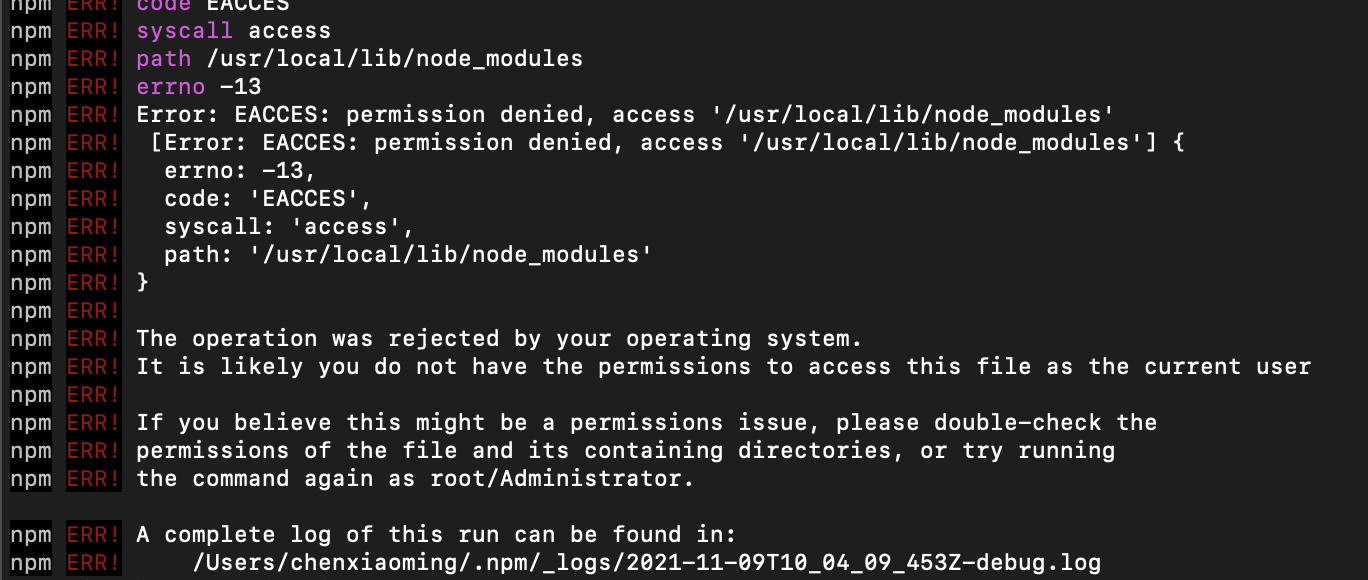
如果页面报错如下
说明执行权限不够,可以在在前面加sudo
sudo npm install -g @vue/cli
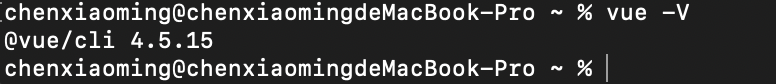
执行完成后输入命令vue -V查看Vue/Cli 版本,出现如下提示说明安装成功。
(2). 在工程所在目录创建项目
执行以下命令
vue create my-project
# OR
vue ui
vue create是使用命令行创建项目,vue ui是以图形化界面创建和管理项目。
(3). 配置工程
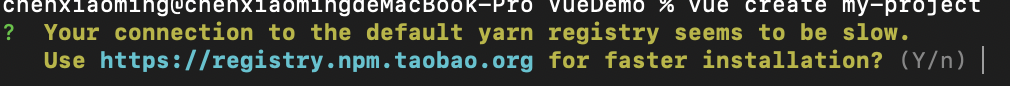
输入创建命令后提示:
此时会判断你的npm/yarn源的连接速度,询问你是否切换至淘宝镜像,我们输入n,继续
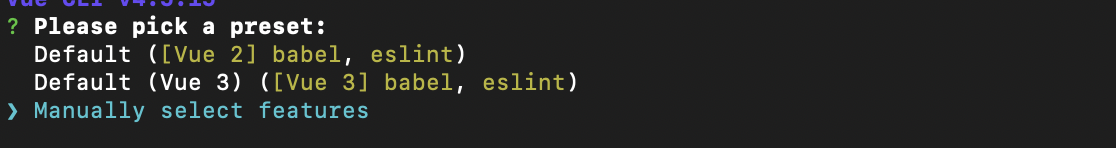
提示:项目是使用默认配置(Vue2还是Vue3 都包含babel, eslint)还是手动选择,我们选择手动配置,继续
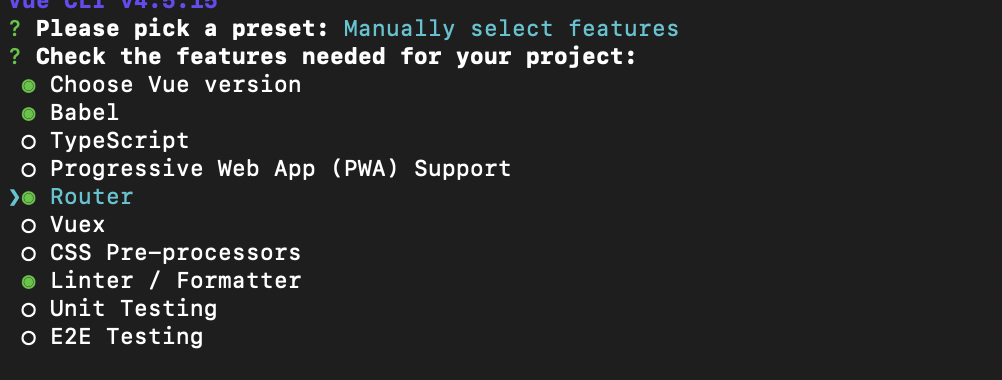
- Choose Vue version: 选择Vue的版本 选择
- Babel :将脚手架中浏览器不认识的一切东西翻译为浏览器认识的 选择
- TypeScript : 强类型的 JaveScript
- Progressive Web App (PWA) Support : 渐进式App,主要用于兼容移动端
- Router : Vue 路由管理 选择
- Vuex: Vue的状态管理器 选择
- CSS Pre-processors : CSS 预处理器,可选择使用 less、sass、stylus等预处理器 选择
- Linter / Formatter :代码检测和格式化
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
选中好后继续按方向键是进行上下移动,空格是选中/取消,回车是确定当前所选内容,继续下一步操作
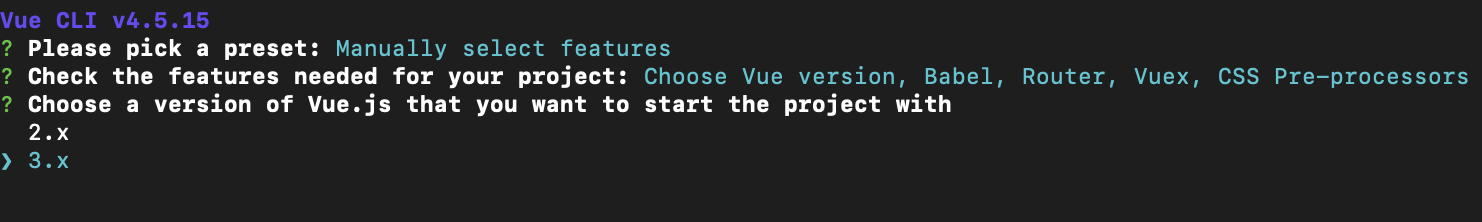
提示:选择Vue版本,我们选择Vue3版本,继续
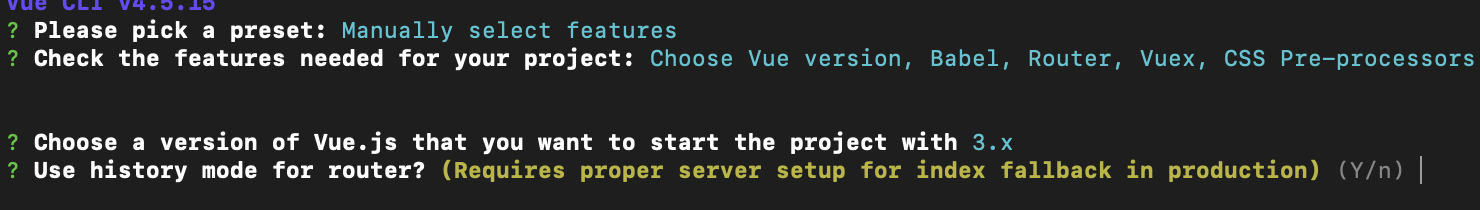
提示:路由方式是否使用history模式。一般都是单页面开发不选择history,输入n继续
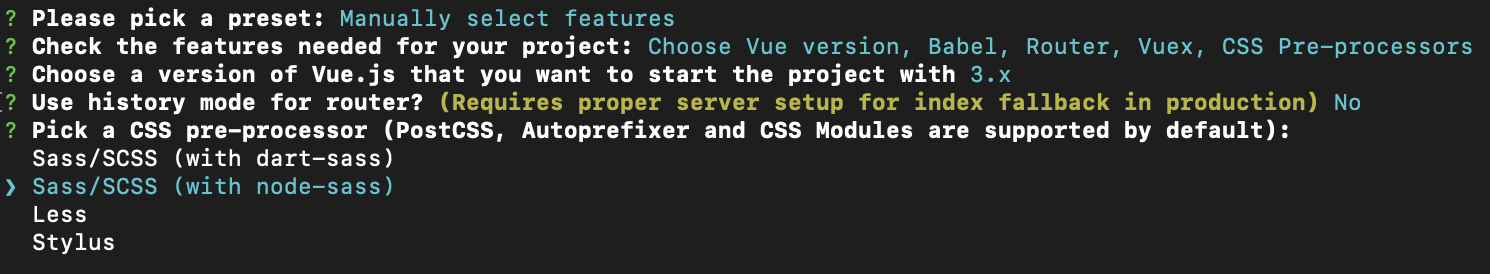
提示:选择CSS预处理器
- node-sass 是自动编译,实时的
- dart-sass 需要保存后才会生效
- Less 最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 node.js)
- Stylus 主要用来给
node项目进行CSS预处理支持,Stylus功能上更为强壮,和Js联系更加紧密,可创建健壮的、动态的的CSS
我们选择 Sass/SCSS (with node-sass),继续
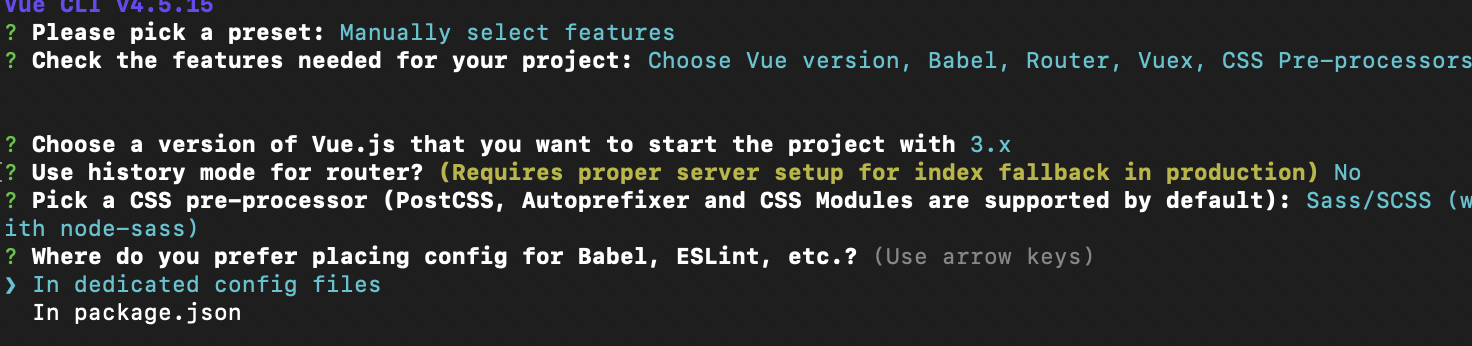
提示:Babel, ESLint是使用独立文件,还是在package.json一个文件中保存所有配置信息。选择第一个,继续
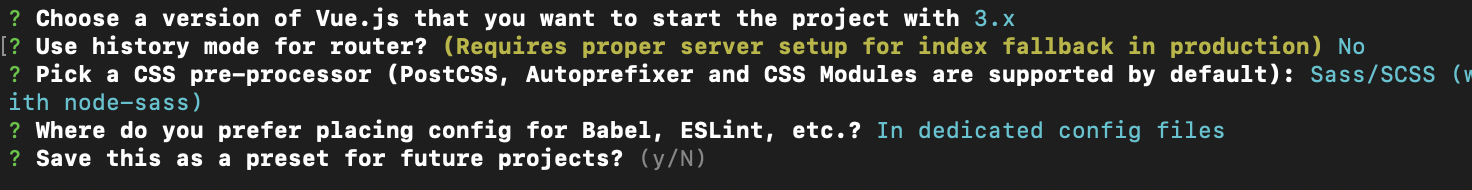
提示:是否为以后创建的项目保存我们当前所选的这些配置,我们选择否,开始自动创建项目
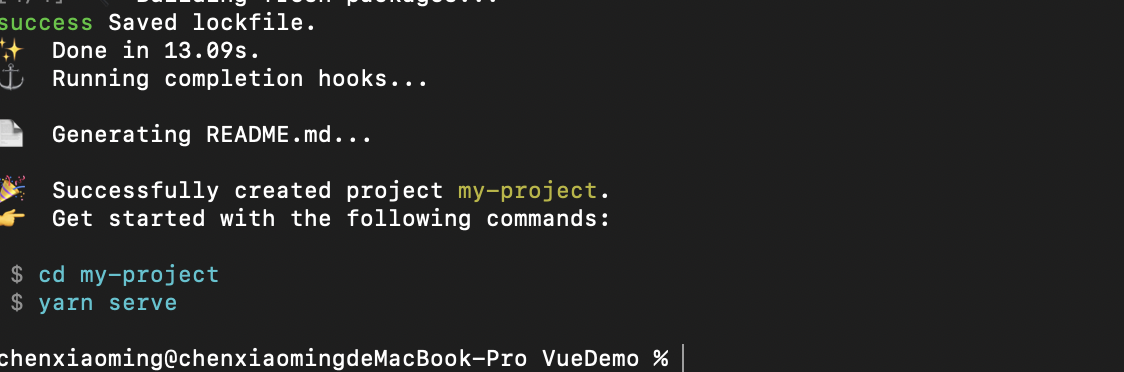
项目创建完成后,cd到当前工程目录下,执行yarn serve,就可以运行当前项目了。
在浏览器中输入上面的地址就可看到我们当前创建的Vue工程了
2.Vue基础语法
(1).Vue的基础语法
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:About.vue
<template>
<div class="about">
<div>{{counter}}</div>
<button @click="handleClick">按钮</button>
<div>
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
<div v-if="isShow">组件按照条件进行展示</div>
<div class="input-binding">
<p>{{ inputMsg }}</p>
<input v-model="inputMsg" @input="handleChange"/>
</div>
<div>
<TodoItem :itemList="todos"/>
</div>
</div>
</div>
</template>
<script>
import TodoItem from '../components/TodoItem.vue';
export default {
name: 'About',
components: {
TodoItem,
},
data() {
return {
counter: 0,
message: '鼠标悬停消息',
inputMsg: '',
isShow: false,
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' },
],
};
},
methods: {
handleClick() {
console.log('handleClick--->');
this.counter += 1;
this.isShow = !this.isShow;
},
handleChange() {
console.log('--->', this.inputMsg);
},
},
};
</script>
<style lang="scss" scoped>
.about {
font-size: 20px;
span {
font-size: 14px;
}
}
</style>
TodoItem.vue
<template>
<div class="todo-item">
<ol>
<li v-for = "(item,index) in itemList" :key="index" class="todos">
{{ item.text }}
</li>
</ol>
</div>
</template>
<script>
export default {
name: 'TodoItem',
props: {
itemList: {
type: Array,
},
},
};
</script>
<style lang="scss" scoped>
.todos {
text-align: left;
}
</style>
- Vue 框架将data中的数据和 DOM 进行了关联,所有内容都是响应式的。改变data中返回对象的数据,可以直接在Dom中进行响应。
- 为了让用户和应用进行交互,我们可以用
v-on指令添加一个事件监听器,通过它调用在实例中定义的方法,指令v-on可以简写为@。 - 使用
v-model指令,实现表单输入和应用状态之间的双向绑定。 - 控制一个元素是否显示使用
v-if指令,他可以配合v-else使用,也可以使用v-show指令来控制元素是否显示。 v-for指令可以绑定数组的数据,来渲染一个项目列表.使用v-for指令必须设置其key值。以上只是最基本的
Vue语法简介,其他语法比如:组件的生命周期、组件之间的数据传递、事件监听、插槽、动态组件&异步组件、组合式API(setup)的使用等等,需要你去学习官方Vue文档
(2).Vue Router的使用
Vue Router 是 Vue.js 的官方路由。它与Vue.js核心深度集成,让用Vue.js构建单页应用变得轻而易举。
安装
npm install vue-router@4
使用main.js中挂载router
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
//创建并挂载根实例,整个应用支持路由。
createApp(App).use(store).use(router).mount('#app');
router/index.js中调用createRouter()
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
const routes = [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue'),
},
];
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
});
export default router;
App.vue
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</template>
- 通过调用
app.use(router),我们可以在任意组件中以this.$router的形式访问它,并且以this.$route的形式访问当前路由 - 我们可以在Dom中使用
<router-link to="/" />来执行导航跳转,也可以使用编程式导航,router-view将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。 - 嵌套路由也是我们经常使用的方式,例如
const routes = [
{
path: '/detail/:userId',
name: 'Detail',
component: () => import(/* webpackChunkName: "about" */ '../views/Detail.vue'),
children: [
{ // 默认显示
path: '',
component: Profile,
},
{
path: 'profile',
component: Profile,
},
{
path: 'posts',
component: Posts,
},
],
},
]
Detail.vue
<div>
<router-link :to="'/detail/'+userId+'/posts'">posts</router-link>|
<router-link :to="'/detail/'+userId+'/profile'">profile</router-link>
<router-view></router-view>
</div>
跳转到Detail页面
const userId = '1001';
this.$router.push(`/detail/${userId}`);
上面的例子中,首先使用了动态路由匹配功能,传递参数userId,此时的路径为/detail/1001,默认展示Profile组件,在Detail页面有两个子路由:Profile和Posts,当点击Link标签时,匹配路径为/detail/1001/profile时候展示Profile,当匹配路径为/detail/1001/posts,展示posts组件,设置path: '',表示进入/detail/userId页面默认显示的组件。
- 如果你想同时在
Detail中显示Profile和Posts两个组件,可以使用命名视图,它主要用于同时 (同级) 展示多个视图,而不是嵌套展示。
Detail.vue
<div>
<router-link :to="'/detail/'+userId+'/content'">content</router-link>
<router-view></router-view>
<!-- 设置 router-view 的name,在router中进行命名 -->
<router-view name="Posts"></router-view>
</div>
router.js
const routes = [
{
path: '/detail/:userId',
name: 'Detail',
component: () => import(/* webpackChunkName: "about" */ '../views/Detail.vue'),
children: [
{ // 默认显示
path: '',
component: Profile,
},
{
path: 'content',
components: {
default: Profile,//默认展示的组件
Posts,// ES6 语法,Posts:Posts
},
},
],
},
]
- **在 Vue 实例中,你可以通过
$router访问路由实例。因此你可以调用this.$router.push()**,当你点击<router-link>时,内部会调用这个方法,所以点击<router-link :to="...">相当于调用router.push(...)。 - 其他语法比如:路由组件传参、导航守卫、过渡动效等,需要你去学习官方Vue Router文档
(3).Vuex的使用
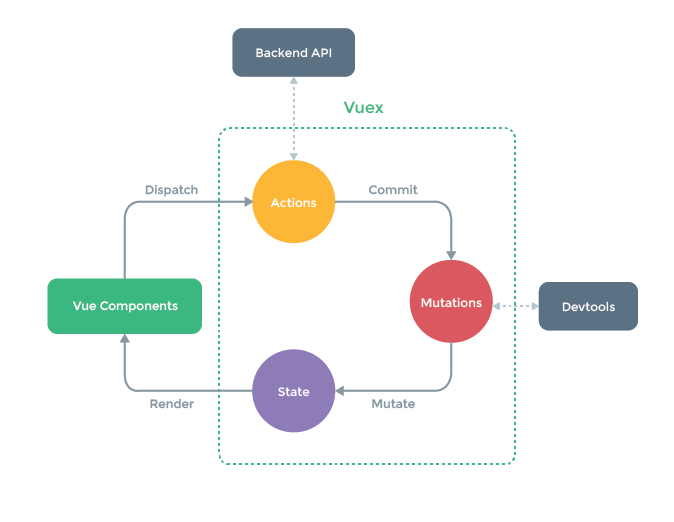
Vuex是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。它主要用来解决多个组件共享状态的问题。
Vuex 跟 Redux的数据管理模式很相似,如果理解Redux,那么Vuex也很容易理解了,只不过Vuex 是专门为 Vue.js 设计的状态管理库,使用起来要更加方便。
安装
npm install vuex@next --save OR yarn add vuex@next --save核心概念
State: 就是组件所依赖的状态对象。我们可以在里面定义我们组件所依赖的数据。可以在Vue组件中通过this.$store.state.XXX获取state里面的数据.Getter:从store中的state中派生出一些状态,可以把他理解为是store的计算属性.const store = createStore({ state: { todos: [ { id: 1, text: '...', done: true }, { id: 2, text: '...', done: false } ] }, getters: { doneTodos: (state) => { return state.todos.filter(todo => todo.done) } } })例如我们定义了上面的store,在Vue组价中通过
store.getters.doneTodos访问它的getter.Mutation:更改 Vuex 的 store 中状态的唯一方法是提交 mutation,我们通过在mutation中定义方法来改变state里面的数据。const store = createStore({ state: { count: 1 }, mutations: { increment (state) { // 变更状态 state.count++ } } })在Vue组件中,我们通过
store.commit('increment'),来提交。需要注意的是,Mutation 必须是同步函数。在实际使用中我们一般使用常量替代 Mutation 事件类型。例如上面的例子export const INCREMENT_MUTATION = 'INCREMENT_MUTATION' const store = createStore({ state: { count: 1 }, mutations: { // 我们可以使用 ES2015 风格的计算属性命名功能来使用一个常量作为函数名 [INCREMENT_MUTATION] (state) { // 变更状态 state.count++ } } })Action:Action 类似于 mutation,不同在于:- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
const store = createStore({ state: { count: 0 }, mutations: { increment (state) { state.count++ } }, actions: { incrementAsync ({ commit }) { setTimeout(() => { commit('increment') }, 1000) } } })在组件中我们通过
store.dispatch('incrementAsync')触发action。Module: 当我们的应用较大时,为了避免所有状态会集中到一个比较大的对象中,Vuex 允许我们将 store 分割成模块(module)const moduleA = { state: () => ({ ... }), mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: () => ({ ... }), mutations: { ... }, actions: { ... } } const store = createStore({ modules: { a: moduleA, b: moduleB } })
在Vue组件中我们使用store.state.a, store.state.b 来分别获取两个模块的状态.
更多关于Vuex的用法:辅助函数(mapState、mapGetters、mapMutations、mapActions)、命名空间、组合式API中调用等可以阅读[Vuex]文档.
3.第三方库使用总结
(1).移动Web布局库
我们在进行移动Web页面开发时,需要对页面进行布局,常用的布局方式有用rem来作单位,配合h5新的meta属性来适配屏幕做开发的,也有直接使用三方库postcss-px-to-viewport来进行页面布局的。我们直接使用第二种方式:
使用yarn进行安装,cd 到工程目录后执行
$ yarn add -D postcss-px-to-viewport
执行完成后,在postcss.config.js中进行参数配置
module.exports = {
plugins: {'postcss-px-to-viewport': {
unitToConvert: 'px',// 要转化的单位
viewportWidth: 375,// UI设计稿的宽度
unitPrecision: 5,// 转换后的精度,即小数点位数
propList: ['!*'],// 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: 'vw',// 指定需要转换成的视窗单位,默认vw
fontViewportUnit: 'vw',// 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: [],// 指定不转换为视窗单位的类名,
minPixelValue: 1,// 默认值1,小于或等于1px则不进行转换
mediaQuery: false,// 是否在媒体查询的css代码中也进行转换,默认false
replace: true,// 是否转换后直接更换属性值
exclude: [],// 设置忽略文件,用正则做目录名匹配
landscape: false,// 是否处理横屏情况
landscapeUnit: 'vw',//横屏单位
landscapeWidth: 568//横屏宽度
}}
}
(2). UI库
在进行移动Web开发中,第三方UI库的使用是少不了的,我们最常用的有vant、Element UI等,我们以vant来说明,进行工程目录执行
# Vue 2 项目,安装 Vant 2:
npm i vant -S
# Vue 3 项目,安装 Vant 3:
npm i vant@next -S
# 通过 yarn 安装vant3
yarn add vant@next
注意对于Vue2和Vue3项目引入方式是不一样的,我们是Vue3项目,因此执行
npm i vant@next -S或者yarn add vant@next
安装完成后就可以引入组件了,也需要注意,Vue2与Vue3的配置方式也是不同的,具体可以去查看Vant官网查看,这里不在赘述。
(3). 网络请求库
在项目中进行网络请求时,最常用的第三方库是axios,他的引入方式也很简单:
$ npm install axios
OR
$ yarn add axios
对于Vue2项目而言安装完成后在mian.js中引用axios,并绑到原型链上。
import Vue from 'vue'
import axios from ‘axios’
Vue.prototype.$http = axios
它的用法很简单:
// get请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// post 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 执行多个并发请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
但是对于Vue3项目而言,除了引入axios外,还需要引入vue-axios,引入方式:
$ npm install --save axios vue-axios
vue-axios是将axios集成到Vue.js的小包装器,可以像插件一样进行安装。在mian.js中引用axios,vue-axios,通过全局方法Vue.use()使用插件:
import { createApp } from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'// Vue3 使用 axios 需要配合 vue-axios 一起使用
//创建并挂载根实例
createApp(App).use(VueAxios, axios).mount('#app');
使用方法:
export default {
name: 'App',
methods: {
getList() {
this.axios.get(api).then((response) => {
console.log(response.data)
})
// or
this.$http.get(api).then((response) => {
console.log(response.data)
})
}
}
}
(4).项目中的矢量图片使用
在开发项目时,免不了要使用到图片,目前项目常用的矢量图片库非阿里的iconfont莫属了,它最大的好处是你可以像调整文字一样,设置图片的颜色和大小,而不用担心图片失真问题。它的使用方式也很简单:
把我们要使用的图片添加到项目中,然后点击下载到本地
它有三种引入方式分别是:unicode 引用、font-class 引用、symbol 引用,我们只介绍symbol 引用,这也是官方最推荐的引用方式,相比前两种有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
- 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝下载文件iconfont.js到项目目录
在需要用到iconfont 的地方引入这个js文件目录
import '../utils/iconfont';
第二步:加入通用css代码(引入一次就行)
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
#icon-xxx就是你选的图片类名
如果要调整大小、颜色、位置等
.icon {
font-size: 30px;
color: orange;
position:relative;
display:inline-block;
top: calc(12px + 0.15rem);
right: 6px;
}
注意:加入的图片最好是去掉填充色的,然后你才能修改颜色,否则设置颜色不生效。
4.项目上线
开发完成后,需要将项目进行上线,我们知道,客户端开发完成后,将打包好的apk或ipa包发布到对应的平台就好了,前端开发完成后也需要将代码进行编译打包。执行命令:
npm run build
OR
yarn build
打包完成后,会在项目所在目录下生成dist文件夹,将其发给后端小伙伴就可以了。如果你没有配合的后端,或是想发布一个自己专属的网站,那么你大概需要以下步骤:
- 购买云端服务器(阿里云、腾讯云、华为云)
- 对服务进行一些基本操作与 nginx 配置,可以参考:CentOS(7.6)基本操作与Nginx配置
- 通过
scp命令将dist文件夹上传到服务,完成后用服务IP可以访问到我们的网站了 - 购买域名(域名注册)
- 对域名进行实名认证 +备案
- 对域名进行解析 (IP 与 域名绑定) ,完成后通过域名可以访问到网站了
- 借助CDN对网站访问速度进行加速
四.总结
做前端开发这段时间给我的感觉是,入门相对简单,但如果想精通,那确实需要认真学习不断沉淀。有时候接触的知识越多,越感觉自己的浅薄,这篇文章只是给想学习前端开发的同学一点思路,让你在学习繁杂的前端知识时不至于迷失方向。当然海量的知识这里是没涉及的,比如:Webpack原理、浏览器的基本工作原理、TypeScript、babel、Node.js、Web安全攻防、前端开发者必备的Nginx知识、Canvas API、SVG等绘制高性能的动画、虚拟Dom与Diff算法等等,只能说革命尚未成功,同志仍需努力啊!
参考:
Vue 中文文档
postcss-px-to-viewport
element UI
axios
iocnfont
https://v3.cn.vuejs.org/
https://cli.vuejs.org/zh/guide/